鉤子 (Hooks)是現在不管前後端框架都很常見的一種概念,他可以讓我們在程式運行的特定階段執行我們想要的任務
讓我們看看 Vue 有那些鉤子可以使用每個組件都有自己的生命週期
上面圖例中紅色框框的就是我們可以特定階段去執行我們想要的任務的鉤子,關於每個鉤子詳細的說明可以參考选项 / 生命周期钩子
這邊要特別注意的幾點
this 會自動綁定到上下文到 component 的實例中,所以記得不可以用箭頭函式去定義生命週期鉤子的方法 //不可以這樣做
created: () => this.fetchTodos()
//應該這樣寫
created() { this.fetchTodos() }
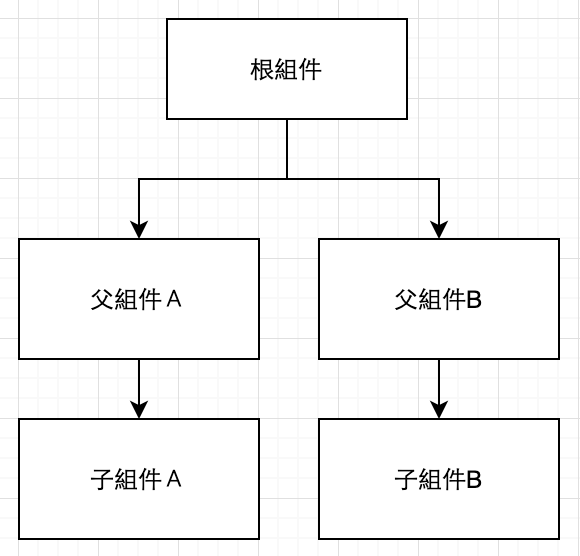
updated 這個鉤子時,應該避免去變更資料(狀態),試想你更新了狀態又觸發了 updated 然後又更新了狀態,這樣就導致了無窮迴圈,所以遇到需要更改狀態應該使用 computed 或是 watch來代替假設我的組件樹裡面都是同步 component,組件樹的關係如下圖
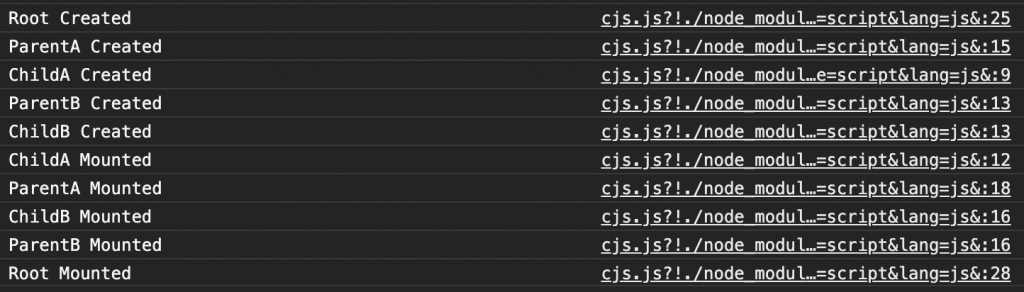
那麼 created 和 mounted 的執行順序會是像這樣的
以上,明天再來談談 指令
